Icarus主题配置日记
不知怎么发现了 Icarus 这个主题,看起来不错,尝试改一改换上。
为了方便自定义,采用源码安装的形式。其实踩了遍直接 npm 安装的坑
本篇博客将和我自定义后的主题 Icarus个人修改版 保持同步更新~
Icarus 安装
配置 Hexo
截至 2022-01-15,Icarus 还没有官方支持 Hexo 6.0.0,所以如果在这个时间点使用默认方式安装 Hexo 并装上了 6.0.0 版本的话,大概需要手动降级。
Updated 2022-01-16:Icarus 已有支持 Hexo 6.0.0 的预发布版本。
我是将 package.json 中将 Hexo 的版本从 6.0.0 改为了 5.4.0,然后 npm update。
然后在 _config.yml 中将主题改为 Icarus:
1 | theme: icarus |
可以选择将不用的默认主题 hexo-theme-landscape 卸载掉
安装 Icarus
为了方便对主题单独进行管理,我先将主题 Fork 一份到自己的 Github 上,即 Icarus个人修改版,然后通过 git 子模块进入到博客中来。
在博客根目录下使用如下命令:
1 | git submodule add https://github.com/Centaurus99/hexo-theme-icarus.git themes/icarus |
这样,即使到一台新设备上,也只需要在 clone 之后在项目目录下多一步 git submodule update --init,就能获取到主题了。
此时直接开始运行会发现缺少依赖,手动安装一下即可(直接 npm 安装也可能会遇到这个问题,参考 Issue#855)。
1 | npm install --save [email protected] hexo-renderer-inferno@^0.1.3 |
配置 Icarus 主题
在 themes/icarus/ 下没有配置文件的前提下(如果有就删了),可以先运行一下 hexo server ,会在博客根目录下自动生成 _config.icarus.yml 配置文件,在这里配置而不是主题目录下配置即可保持主题源码不含个人配置文件。
接着就可以对着 官方文档 配置自己的主题啦。
一些个性化的东西这里就不做记录了,记录一些功能的配置过程。
关于显示更新时间问题
这实际是不是主题配置相关内容,只是记录一下,如果使用 Git 管理博客源码,记得把 _config.yml 中的 updated_option 改为 'date',这样显示的更新时间是由博客 Front-matter 标记中的 updated 决定的,而不是由文件修改时间决定。
使用二次开发后的主题
这里发现有个大佬对主题做了很多不错的修改 大佬博客,可以提个 PR 到自己这儿来使用。源码
这个代码直接使用可能会因为编码规范问题不通过 Code Linting 检查,npm run lint 可以查看问题,可以临时在 package.json 中的 scripts > lint 对应的命令里添加 –fix 尝试自动修复,剩下的问题就要手动修复了。
评论插件
由于 Gitalk 请求的账户权限太高,又不想使用依托于其他第三方服务的评论插件,同时 Valine 又有着安全问题,Isso 又感觉较为简陋,所以最终选择了 Waline 评论插件。正好手头上有个 VPS,可以自建评论服务器。
twikoo 也是一个很不错的评论插件,不过由于不支持独立部署(imaegoo/twikoo#163)以及外观上更喜欢 Waline 的缘故,最终还是选择了 Waline。
客户端配置
参考 Icarus评论插件文档,只需要在 _config.icarus.yml 中修改评论插件配置就可以啦。
1 | comment: |
服务端配置
目前本博客的评论服务器为自建服务器,参考 官方文档 搭建,以下为搭建过程记录(方便重建的时候过来直接 copy)。
> 创建对应用户
以下过程可能需要 sudo 权限,并非必须步骤。
新建一个无法直接登录的用户用于运行 waline 服务:
1 | sudo adduser waline --disabled-login --disabled-password |
切换到该用户:
1 | sudo su - waline |
使用 npm 安装 waline:
1 | npm install @waline/vercel |
> 配置 MySQL 数据库
参考 大佬博客。
1 | --创建新的数据库,并设置数据库编码 |
执行数据库初始化脚本 waline.sql,可以先登录到对应 MySQL 账户下,然后:
1 | USE 你的数据库名; |
> 配置评论通知
参考 https://waline.js.org/guide/server/notification.html ,这里我只配置了邮件通知,见下面的配置文件。
> 配置为服务运行
可以先试一下能否直接运行,先配置环境变量:
1 | export MYSQL_DB=你的数据库名 |
然后尝试运行:
1 | node node_modules/@waline/vercel/vanilla.js |
如果没啥问题,就可以配置成服务了。
编辑文件 /etc/systemd/system/waline.service,如下配置:
1 | [Unit] |
然后使用 sudo systemctl enable --now waline.service 启动并设为开机自启动。
之后配置 Web 服务器转发到本地 8360 端口即可。Nginx 里可以这样配置:
1 | location / { |
然后就可以去博客里测试一下了,第一个注册的用户将成为管理员。
使用 patch-package 修改第三方模块
主题中使用到的一些模块可能需要修改源码进行个性化,比如 hexo-component-inferno 中没有使用最新的 waline 前端模块,想要手动配置。可以使用 patch-package 来进行易于管理的修改。
首先
npm install patch-package安装然后在
node_modules/中修改源码运行
npx patch-package package-name生成补丁文件在
package.json中加入执行脚本:1
2
3"scripts": {
+ "postinstall": "npx patch-package"
},
这样之后就可以在 npm install 时自动打上个性化补丁了。
暗黑主题
参考:https://github.com/ppoffice/hexo-theme-icarus/issues/564
Waline 评论插件中代码高亮样式问题
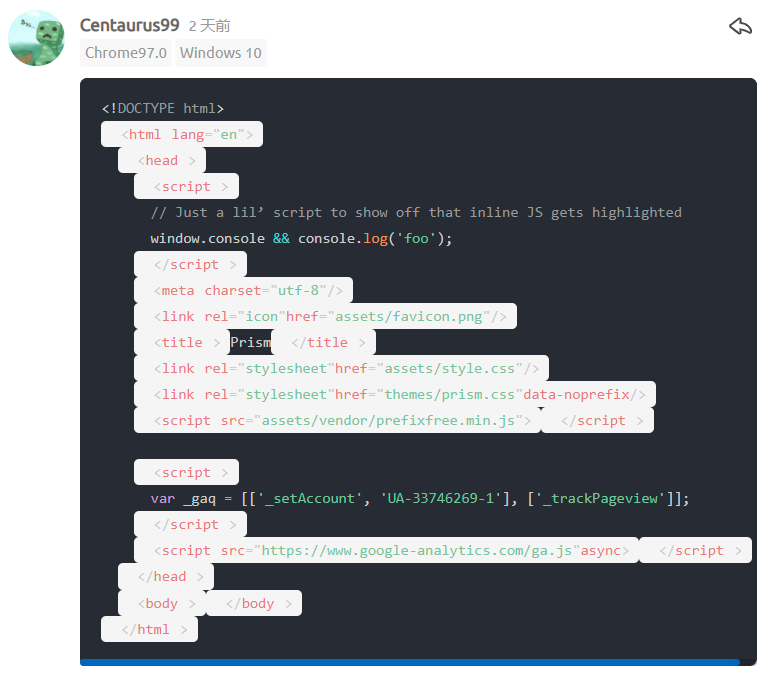
如图:

研究一番后发现, Waline 使用 Prism 进行代码高亮,它会直接对代码的不同高亮的部分赋上不同的类,这个类名不会使用 namespace 进行保护(加个前缀啥的),这样的类名有 tag , number 等等。
比如上图代码中的 html 标签 <head> 会格式化为:
1 | <span class="token tag"> |
恰巧的是,Icarus 中使用了 CSS 框架 bulma,对 tag , number 之类的样式进行了设定,这就导致了评论区代码高亮出现问题。
在 Prism 的 Issue#1324 中也提到了该问题并给出了解决方法,但由于评论区的代码高亮是在评论服务端完成的,懒得去改服务端代码了,于是就自定义 CSS 进行覆盖,顺便也解决一下默认情况下评论区中黑色代码块和主题格格不入的问题,适配一下明暗两种主题。commit#974b1c9
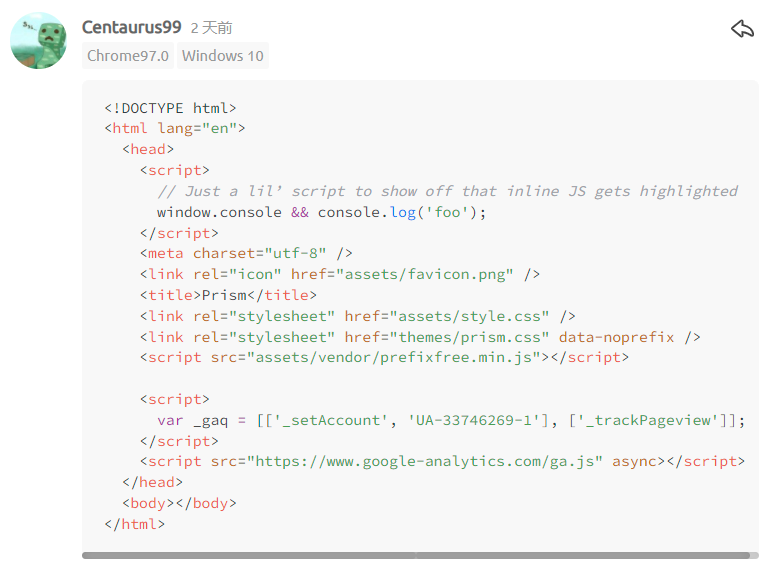
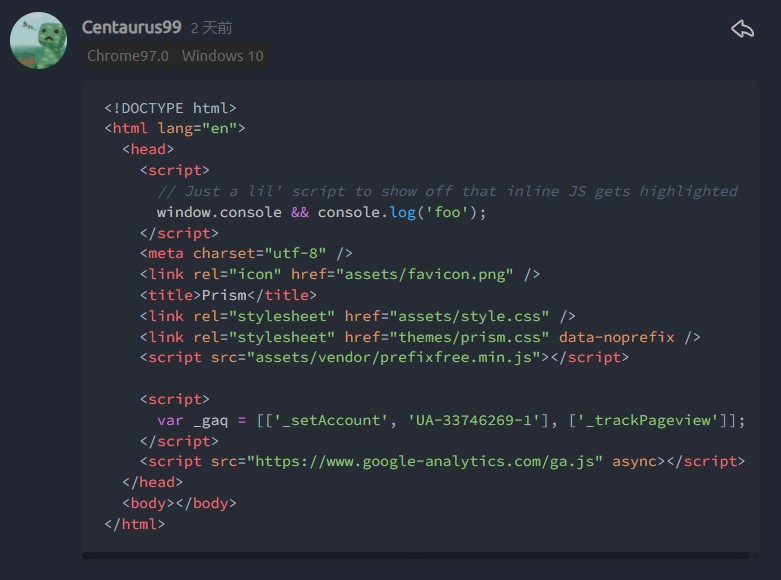
效果:


参考
- https://xiongyingqi.com/2019/02/01/use-git-submodules/
- https://ppoffice.github.io/hexo-theme-icarus/Configuration/icarus用户指南-主题配置/
- https://www.alphalxy.com/2019/03/customize-icarus/
- https://confluence.jaytaala.com/display/TKB/Installing%2C+configuring%2C+and+integrating+isso+%28commenting+web+app%29+into+Confluence
- https://www.eula.club/使用Waline给Hexo静态博客添加评论系统
- https://www.jianshu.com/p/a4b6e06e9f8d
附录:个性化修改记录
主要记录一下我的主题源码有什么额外的改动。
- a05b870 为解决关于 Code Linting 的问题,对代码格式进行了一些修正。
- 248a768 删除了 merge 过来的代码中的个人配置文件。
- 229543d 个人信息页面上将
关注我修改为关注。 - e38ae7c 删除了 merge 过来代码中的个人 logo。
- 658686a 将黑幕添加到 css 中便于直接使用。
- 74416d2 添加暗黑主题,并在后面几个 commit 中进行适配。
- 1544bb3 修改了代码块中字体大小。
- 974b1c9 适配
Waline评论插件中代码块的主题风格(包括黑白两种主题)。 - 6b5da24 例行同步上游更新。
- dcb178c 修复上游更新中引起的纯文字 logo 边角被上层容器覆盖的问题。
- 3a3c5e6 修复上游更新中
Waline评论插件升级至 v2 后 CSS 类开头从v改为wl-引起的问题。